こんにちは~。「デザインもできるシステムエンジニア」のあつもり(@atumori17)です。このブログではAIスピーカーの使い方やエクセルVBAの情報などを発信しています。
今回はAWSマネジメントコンソールからLambdaの関数を作成する方法を紹介します。
AWSマネジメントコンソールから関数を作成する
今回は自分で関数をプログラミングするのではなく、あらかじめコンソール側で用意された関数を使用してみます。宇宙の豆知識を教えてくれる関数です。
https://aws.amazon.com/jp/console/ AWSマネジメントコンソールにアクセスしログインします。
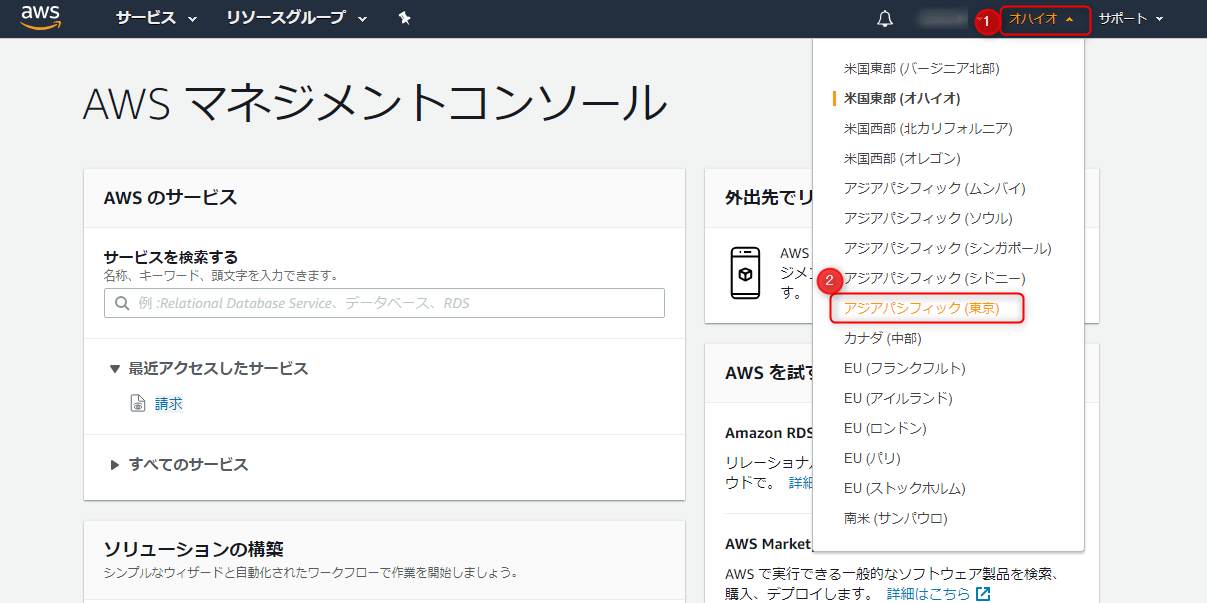
画面右上のアカウント名の右にあるリージョン名から「アジアパシフィック(東京)」を選択します。

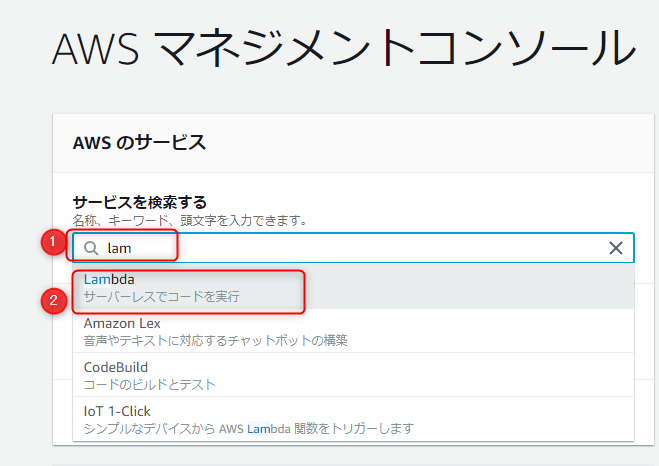
AWSサービスの「サービスを検索する」に「lam」と入力します。すると一番上にLambdaが表示されるのでクリックします。

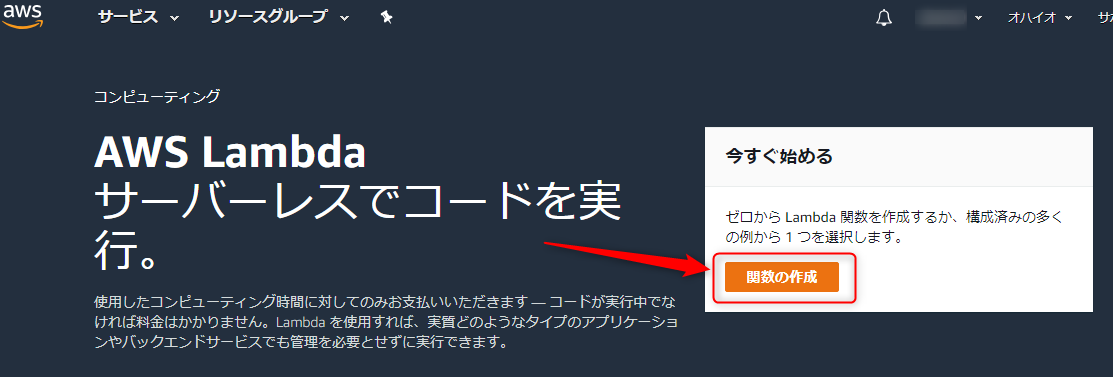
AWS Lambdaの画面が表示されますので「関数の作成」ボタンをクリックします。

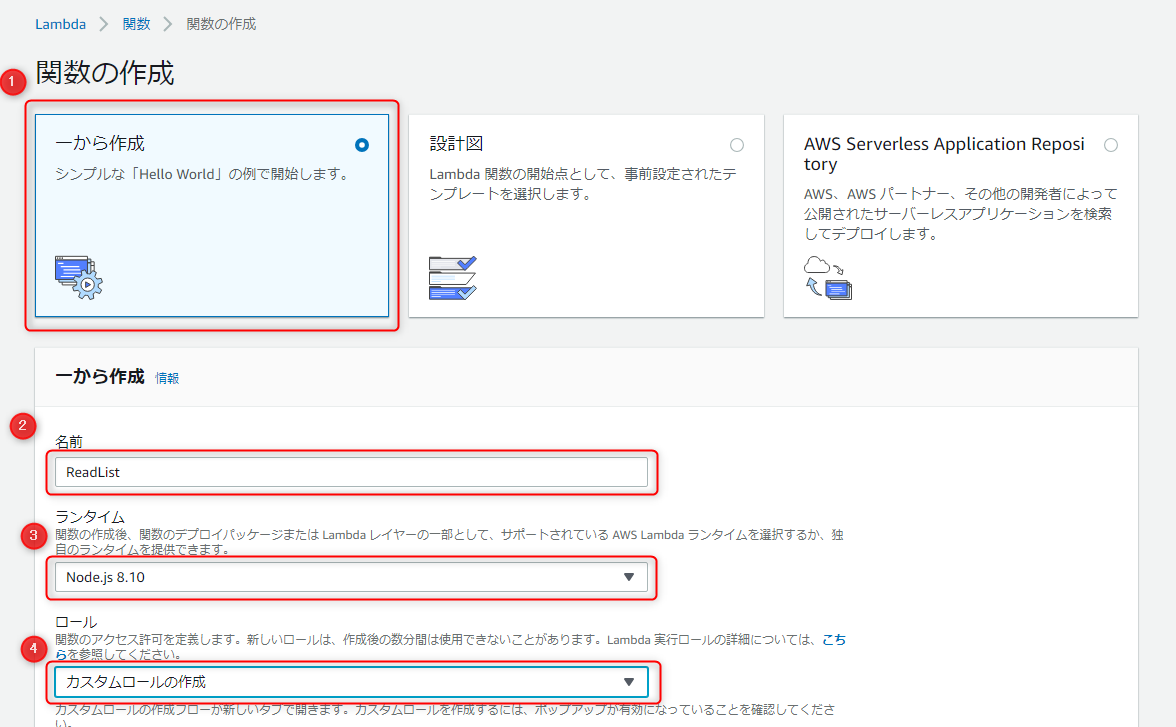
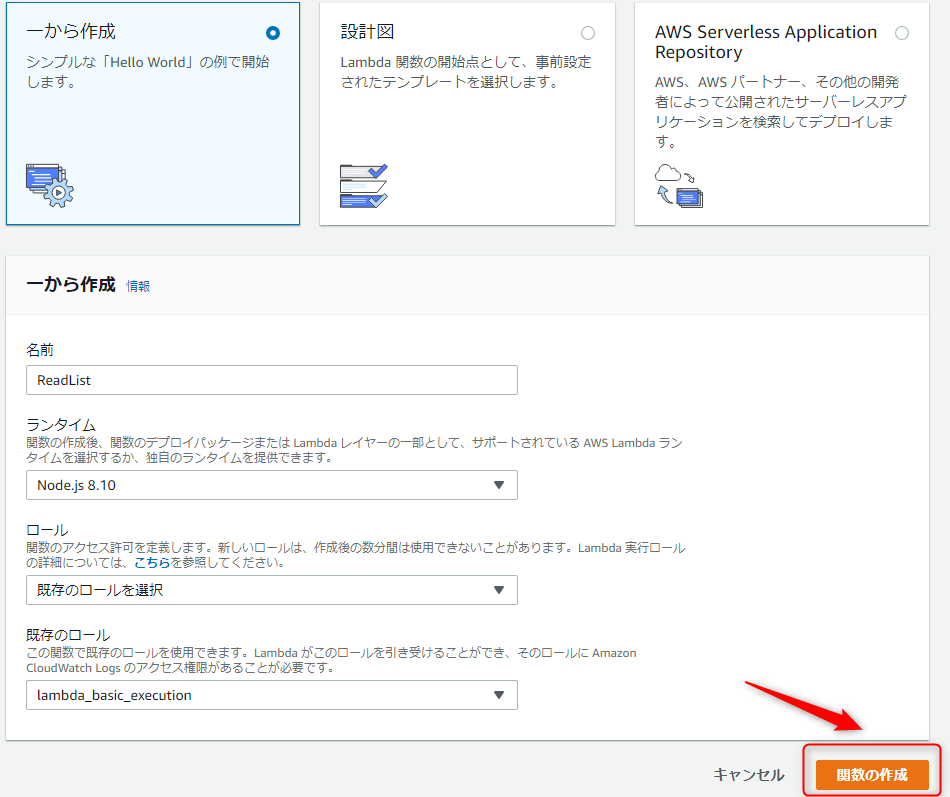
関数の作成画面が表示されたら、「一から作成」を選択します。続いて
名前に関数名を入力。ここではReadListにしました。
ランタイムを「Node.js 8.10」を選択
ロールを「カスタムロールの作成」を選択
します。

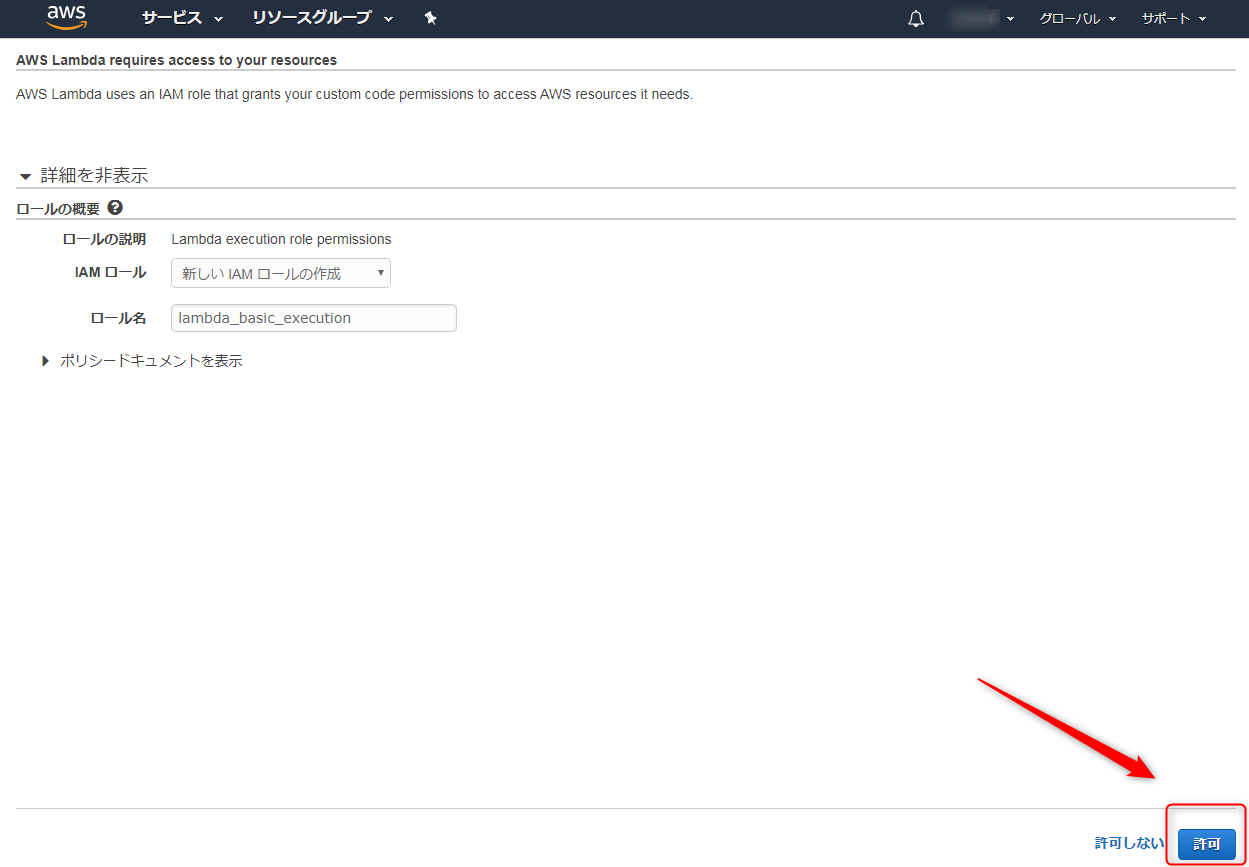
詳細設定画面では何も変更せずに、右下の「許可」をクリックします。

画面右下の「関数の作成」ボタンをクリックします。

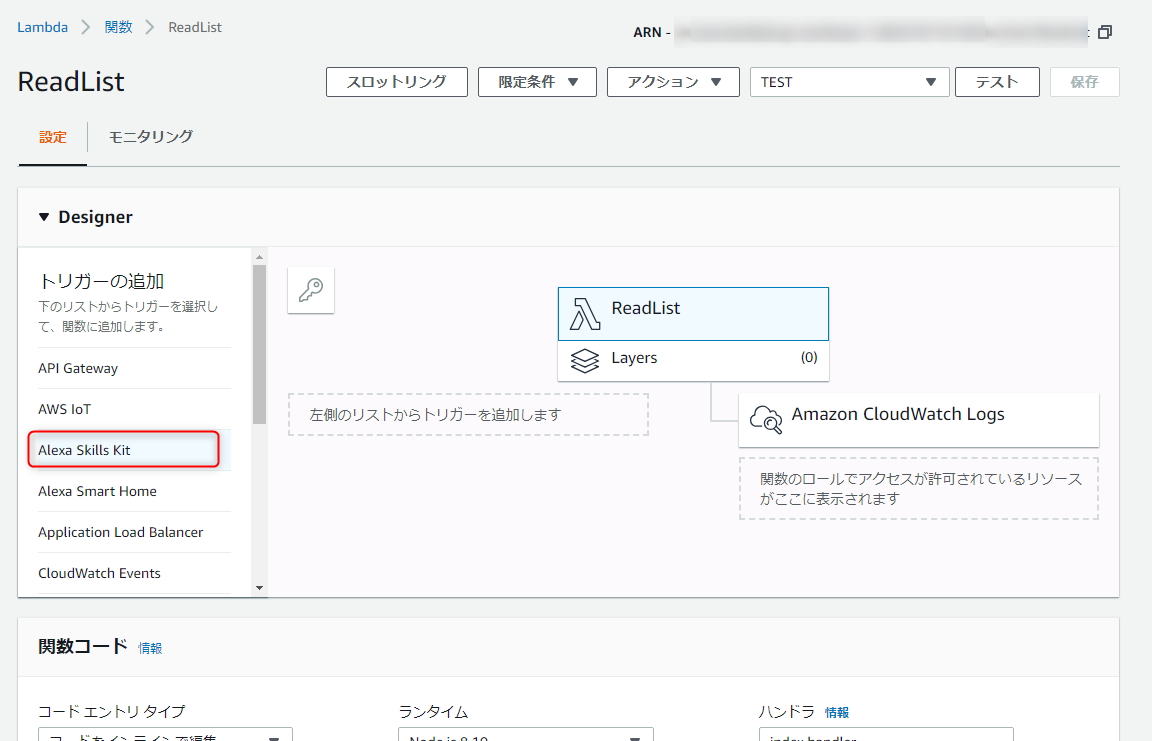
続いて「トリガーの追加」から「Alexa Skills Kit」をクリックします。

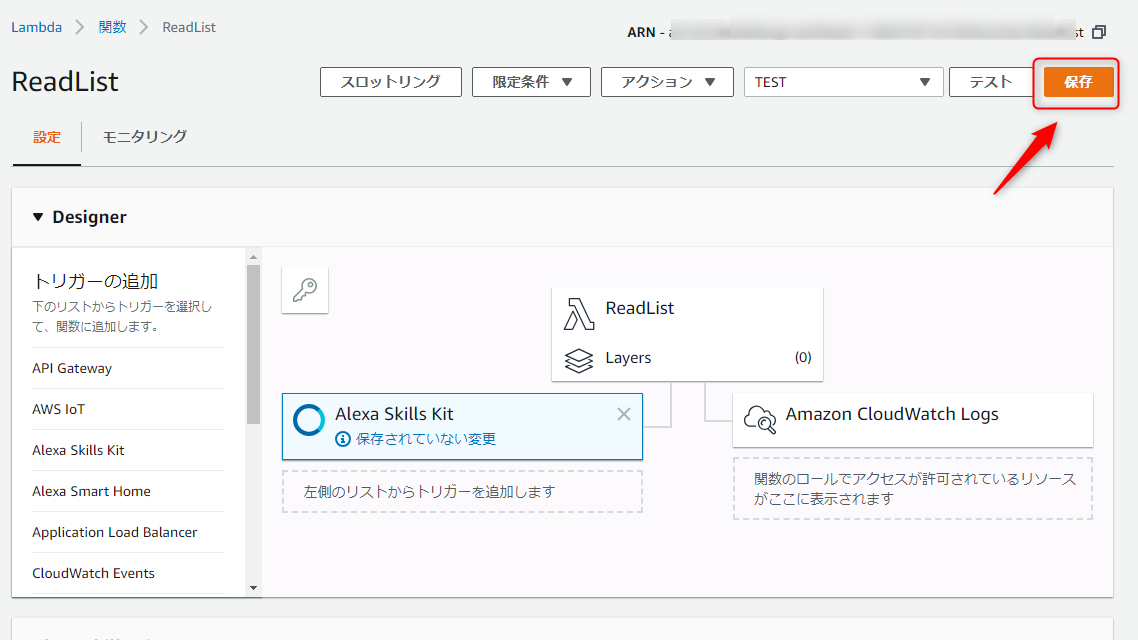
Alexa Skills Kitが追加されました。「トリガーの設定」のところにあるスキルIDを入力し、右下の「追加」ボタンをクリックします。スキルIDはセキュリティ上、設定するのがよいですが、今回はテストなので「無効」にしておいてもよいと思います。

画面右上の保存ボタンをクリックします。

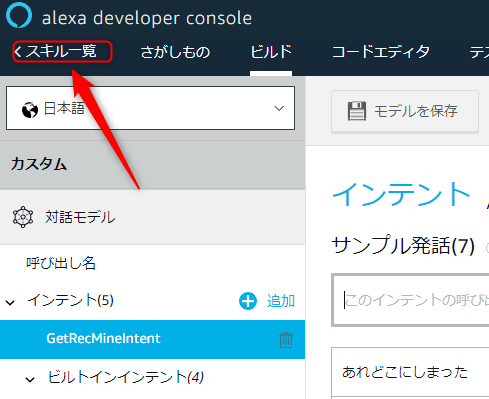
スキルIDはdeveloper consoleで調べることができます。画面左上の「スキル一覧」をクリックします。

スキル名の一覧が表示されるので、該当するスキル名の下にある「スキルIDを表示」をクリックするとスキルIDが表示されます。

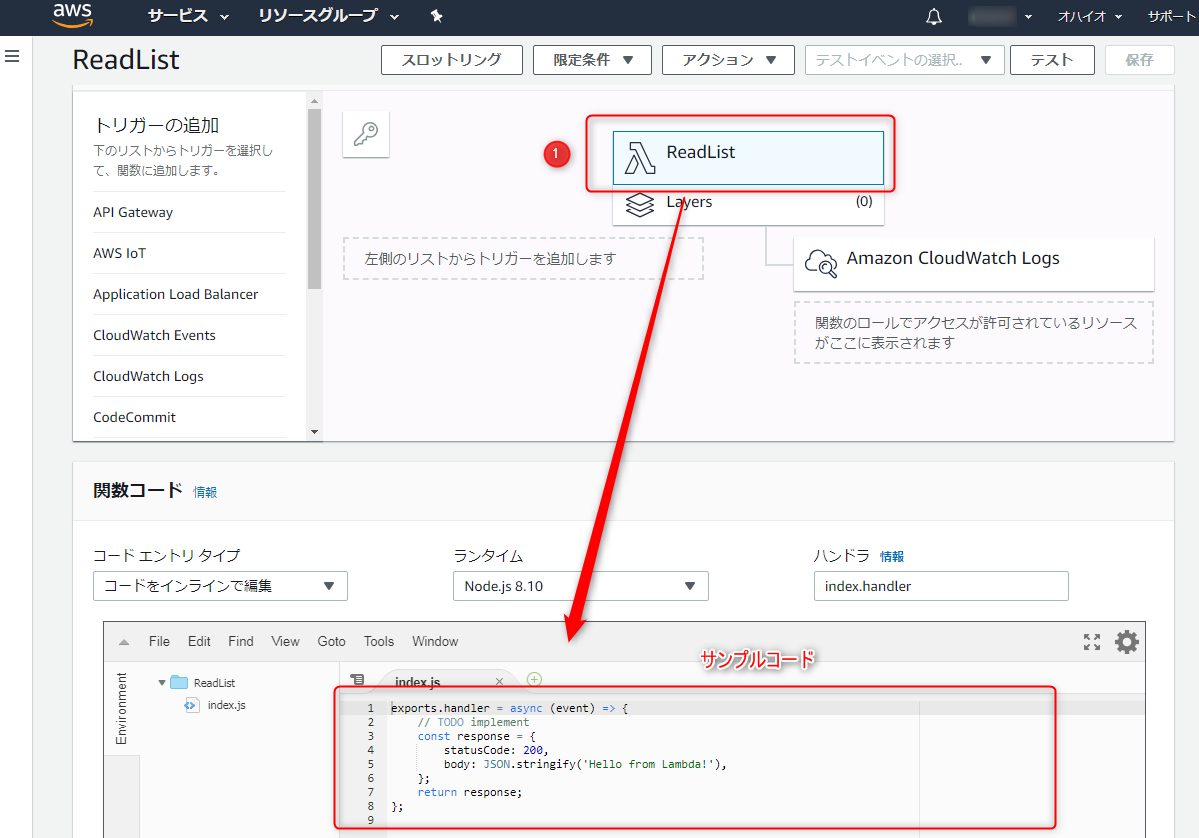
先ほど追加した関数名「ReadList」をクリックすると、画面下の関数コードにサンプルコードが表示されます。

画面右上の「テスト」をクリックします。

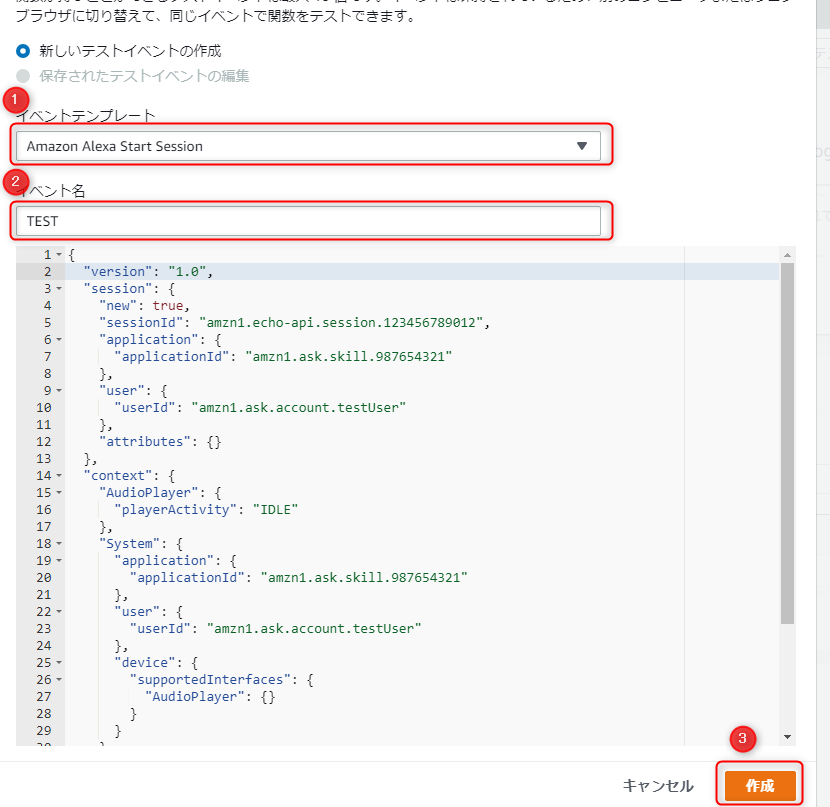
イベントテンプレートに「Amazon Alexa Start Session」を選択し、イベント名に「TEST」を入力し、「作成」ボタンをクリックします。

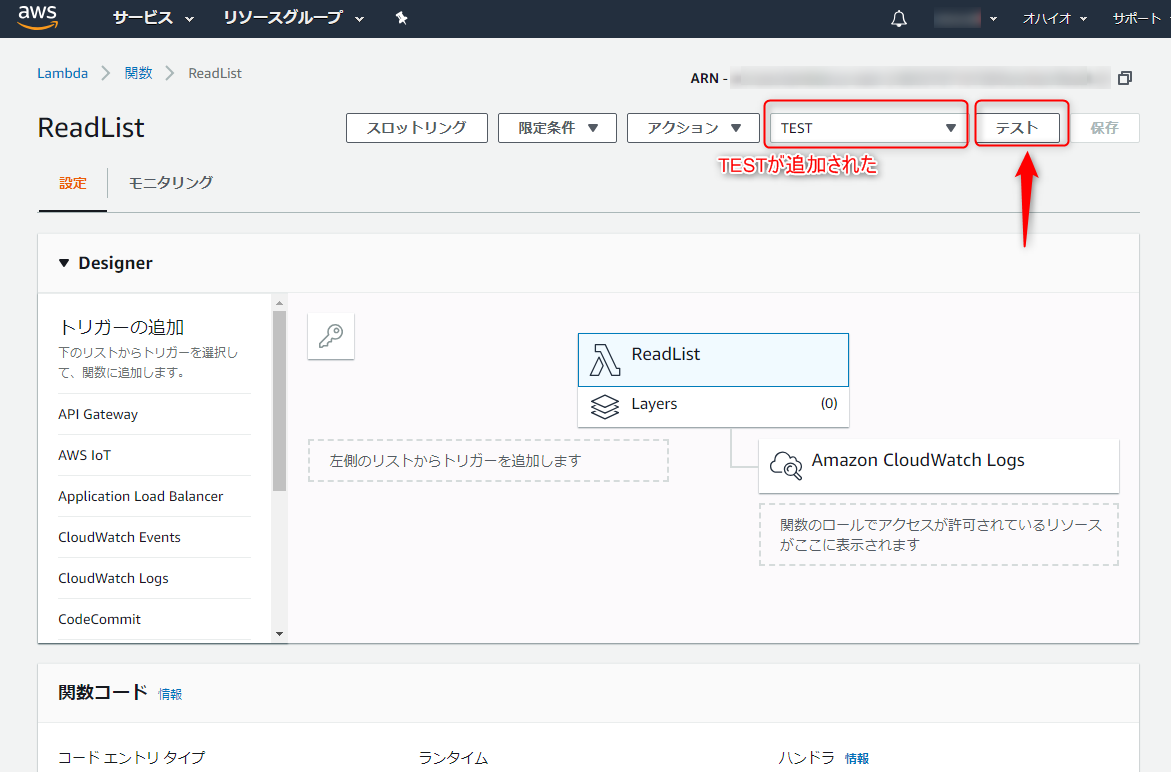
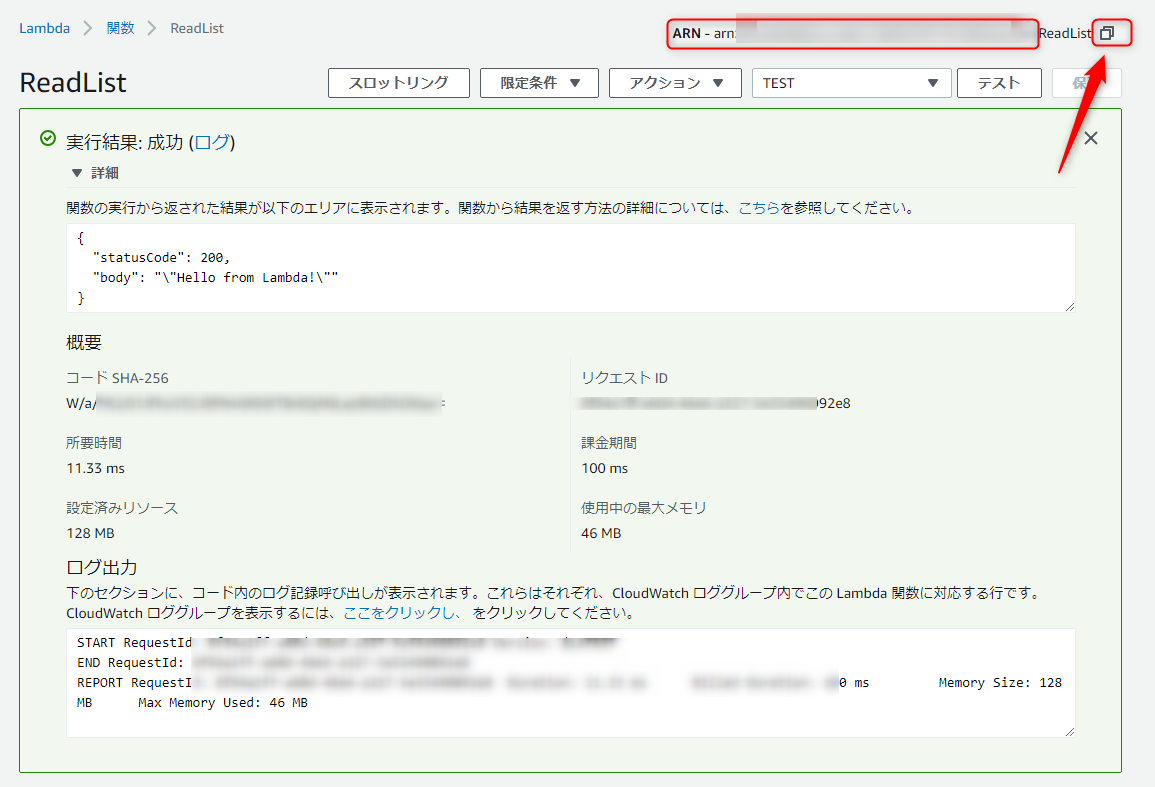
「TEST」が追加されました。その横にある「テスト」ボタンをクリックします。

すると実行結果が表示されます。画面右上のARN-の後の文字列をコピーしてメモ帳などに貼り付けておきます。または右にある文書アイコンをクリックするとクリップボードにコピーされます。

スキルとAWSのLambdaの接続
前回の記事でalexa developer consoleで作ったスキルから、今回AWSのLambdaで作った関数を呼び出してみます。
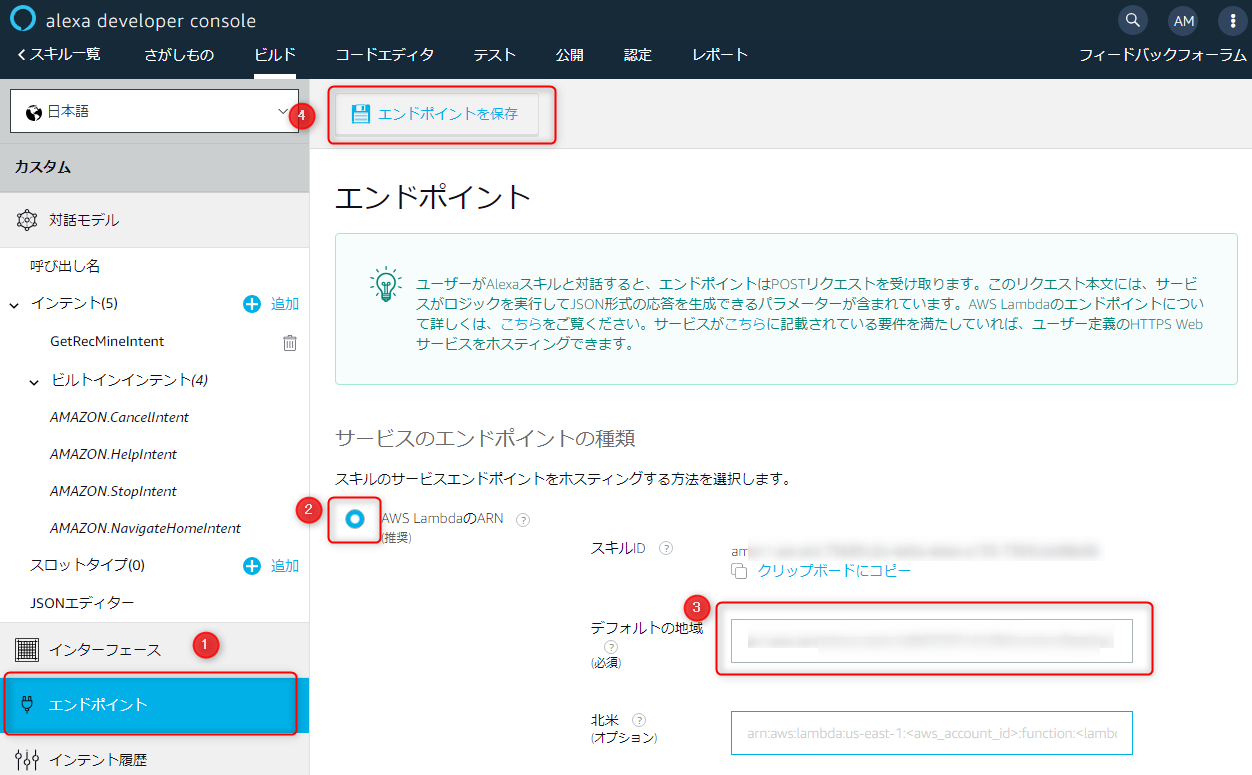
画面左のメニューから「エンドポイント」をクリックします。「AWS LambdaのARN」をクリックし「デフォルトの地区」にさきほどAWSの画面でコピーした文字列を貼り付けます。最後に画面上にある「エンドポイントを保存」をクリックします。

問題なければ正常終了のメッセージが表示されます。

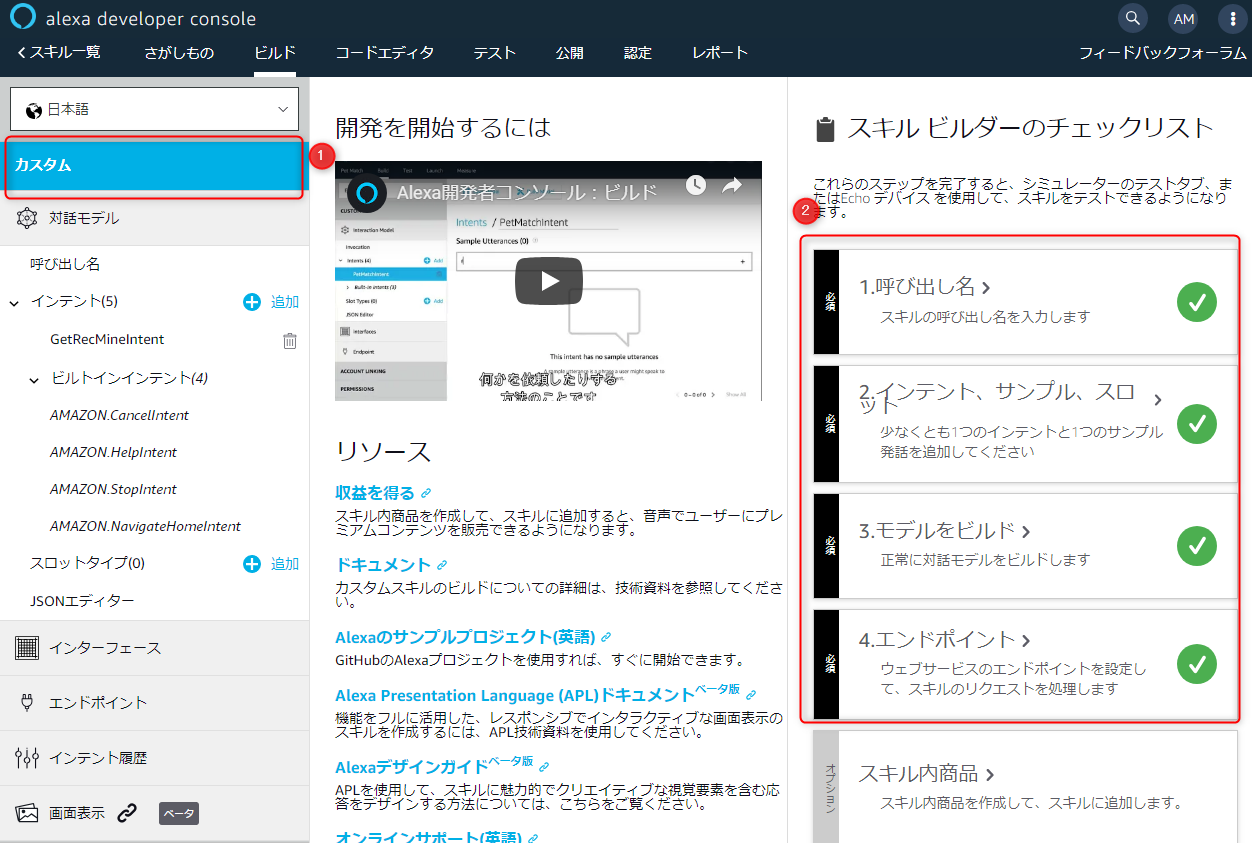
「カスタム」をクリックし「スキルビルダーのチェックリスト」を確認します。
- 呼び出し名
- インテント、サンプル、スロット
- モデルをビルド
- エンドポイント
4つ全てのチェックがついていればカスタムスキルの設定は終わりです。

テストを実行する
テストはAlexaシュミレーターを使います。
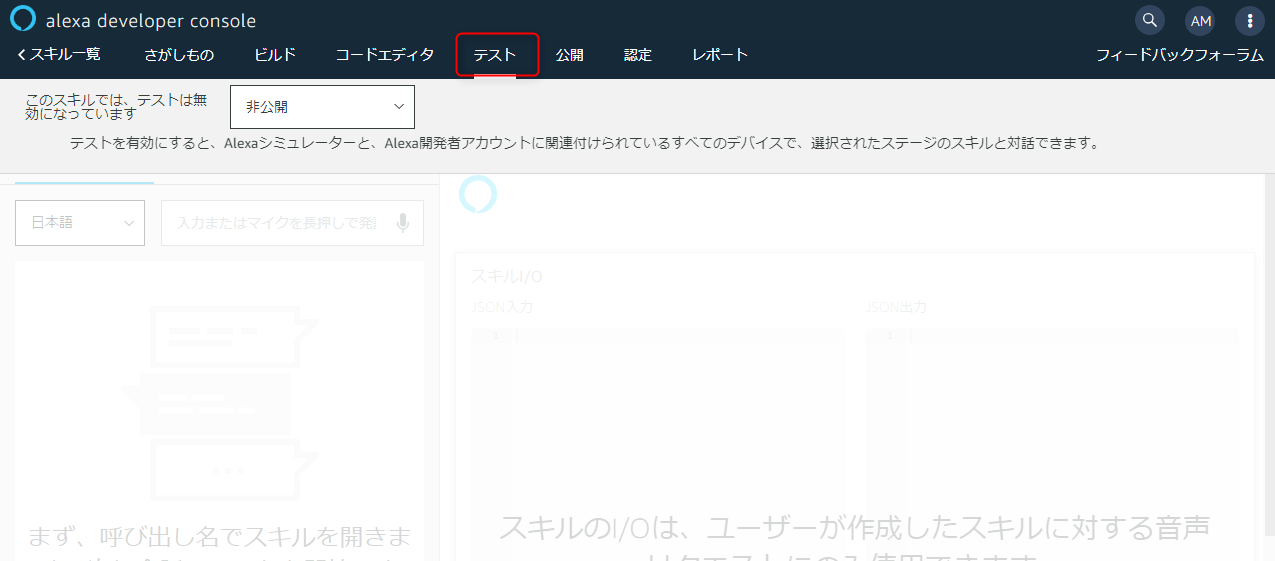
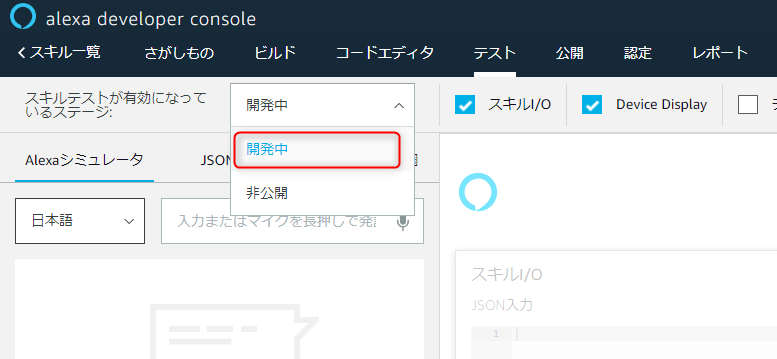
画面上のメニューから「テスト」をクリックします。初期状態では「このスキルでは、テストは無効になっています」を表示されています。

「非公開」を「開発中」に変更します。

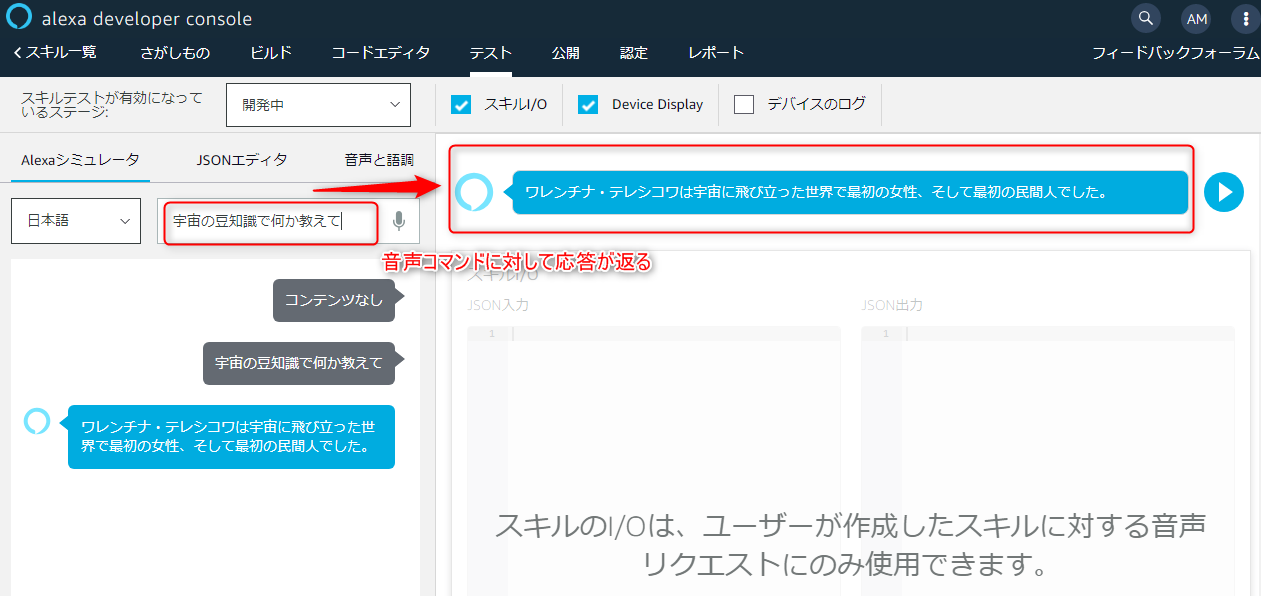
するとAlexaシュミレータ画面が表示されますので、音声コマンドを入力します。ここでは
「宇宙の豆知識を教えて」と入力しました。
すると「ワレンチナ・テレシコハ~」という返答が返ってきました。

以上でテストは終わりです。
まとめ
いかがでしたか?今回はAWS Lambdaの関数を作成し、できた関数とスキルを結びつけdeveloper consoleでテストするところまでを解説しました。
みなさん上手く動きましたか?上手く動かない場合はもう一度手順を見直し、設定漏れがないか確認してみてくださいね。

