
こんにちは~。「デザインもできるシステムエンジニア」のあつもり(@atumori17)です。今日も「時間クリエーター」としてバシバシ時短に取り組んでます!
みなさんMonacoってご存知ですか?
iOSやAndoroid用アプリを簡単に作れてしまう、開発プラットフォームです。今日はMonacaに登録する手順と、実際にスマホ画面を使ってデバッグする方法を紹介します。
目次
クラウド上でアプリを作れるMonacaとは?
一言で言うと「クラウド上でスマホ用アプリを作れる開発環境」です。Monacaが注目されているのはHTML、CSS、JavaScritの3つでプログラムできるというところです。しかもOSごとにプログラム言語を分ける必要がありません。
今まではiOSならObjective-C、AndroidならJavaというような具合に、それぞれのOSごとにプログラム言語を分けて書かなければいけませんでした。ところがMonacaに搭載されているMonacaフレームワークは異なるOSの違いを吸収してくれます。
このことによって今までOSごとにプログラムミングしていた労力を大幅に減らすことができます。さらにクラウド上でプログラミングできるのでパソコンに開発環境を構築しなくいいです。会員登録さえすれば無料で使うことができるので初期投資がなくて済みます。
さらにWEBクリエイターにとっては馴染み深いHTML、CSS、JavaScritの王道の組み合わせなので、JaveやObjective-Cなどの言語を新たに習得するコストや時間もいりません。
Monacaの公式サイトで会員登録する方法
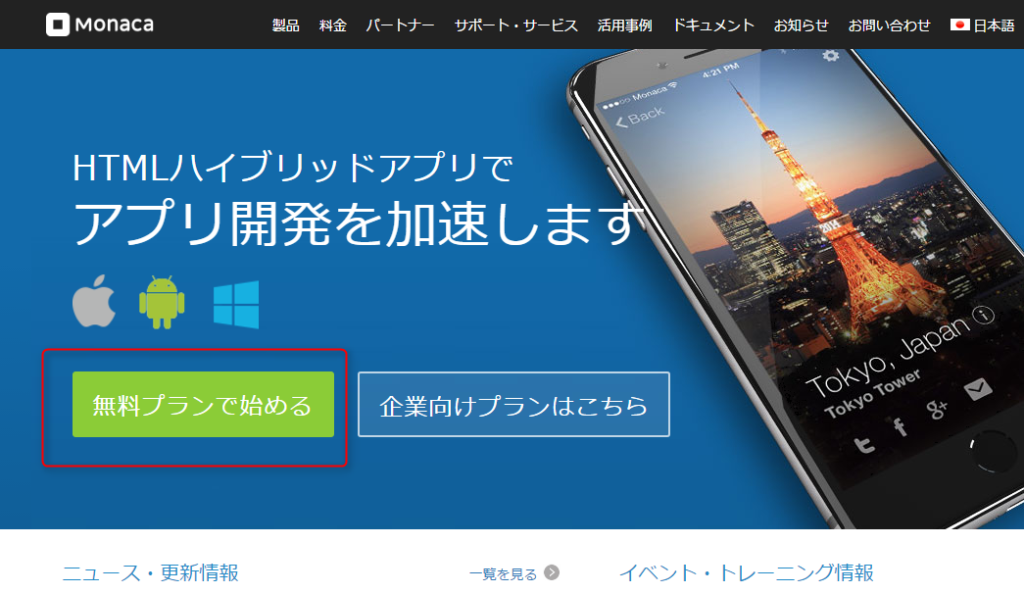
Monacaの公式サイトにアクセスする。https://ja.monaca.io/
無料プランで始めるをクリックします

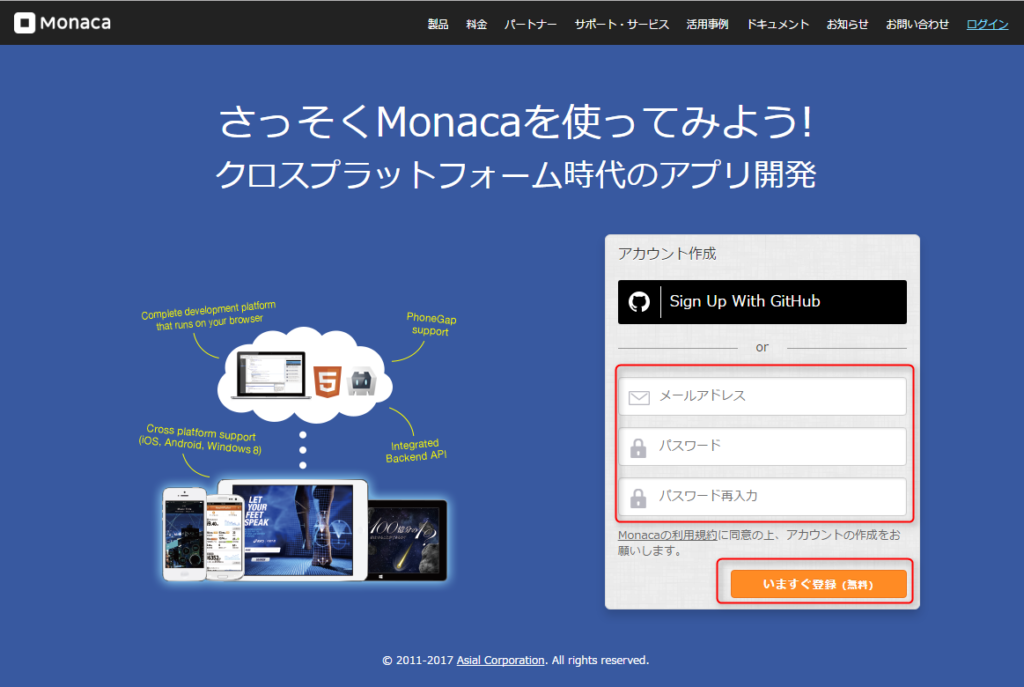
メールアドレス、パスワードを入力します

登録したメールアドレス宛にメールが届くので、メールに記載されたURLにアクセスします。

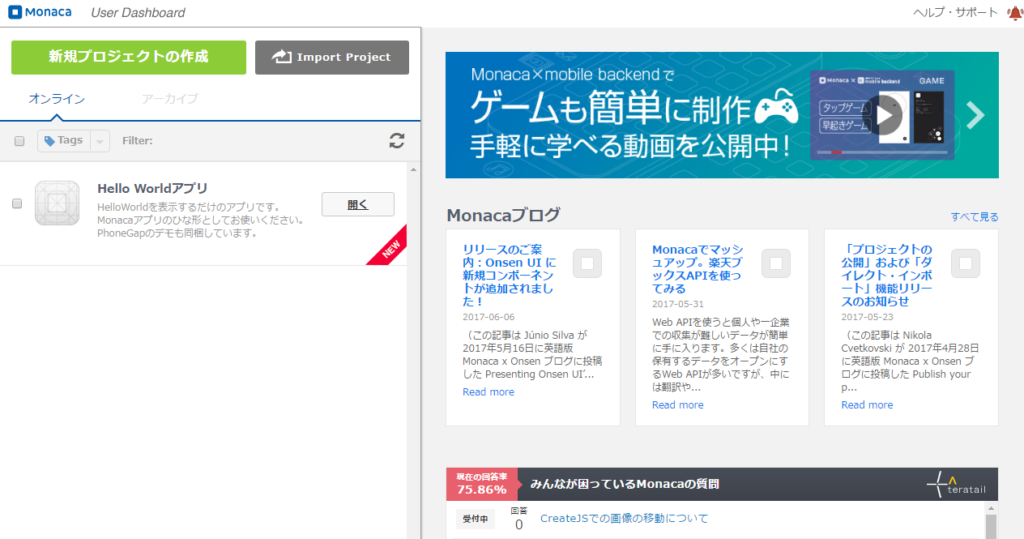
トップ画面が表示されました。以上で会員登録は完了です。

Monacaのサンプルプログラムを動かす
新規プロジェクトを追加する
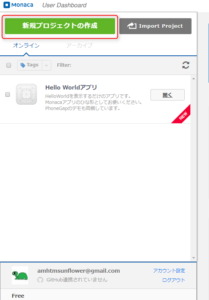
「新規プロジェクトの作成」ボタンをクリックします。

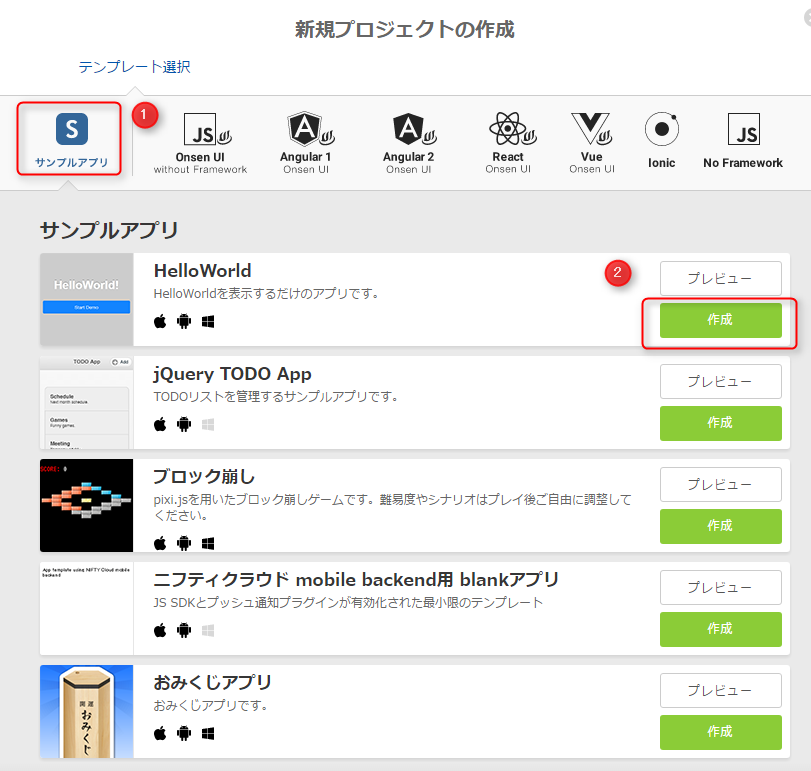
サンプルアプリをクリックして、「HelloWorld」の作成ボタンをクリックします。

プロジェクト名はひとまずそのままのにしておき、プロジェクトを作成するをクリックします。

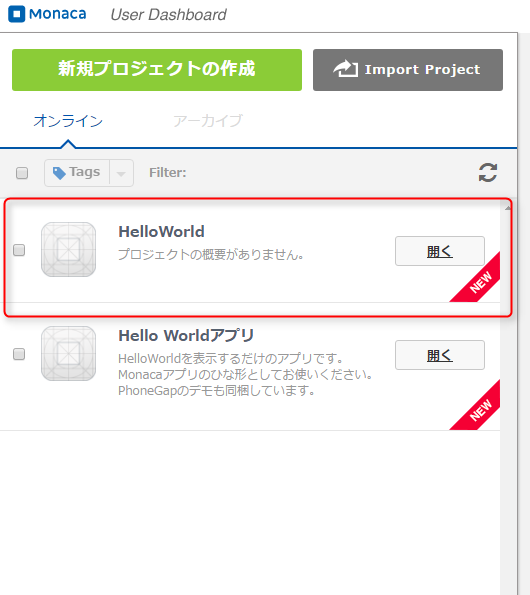
新しいプロジェクト「HelloWorld」ができました。開くをクリックします。

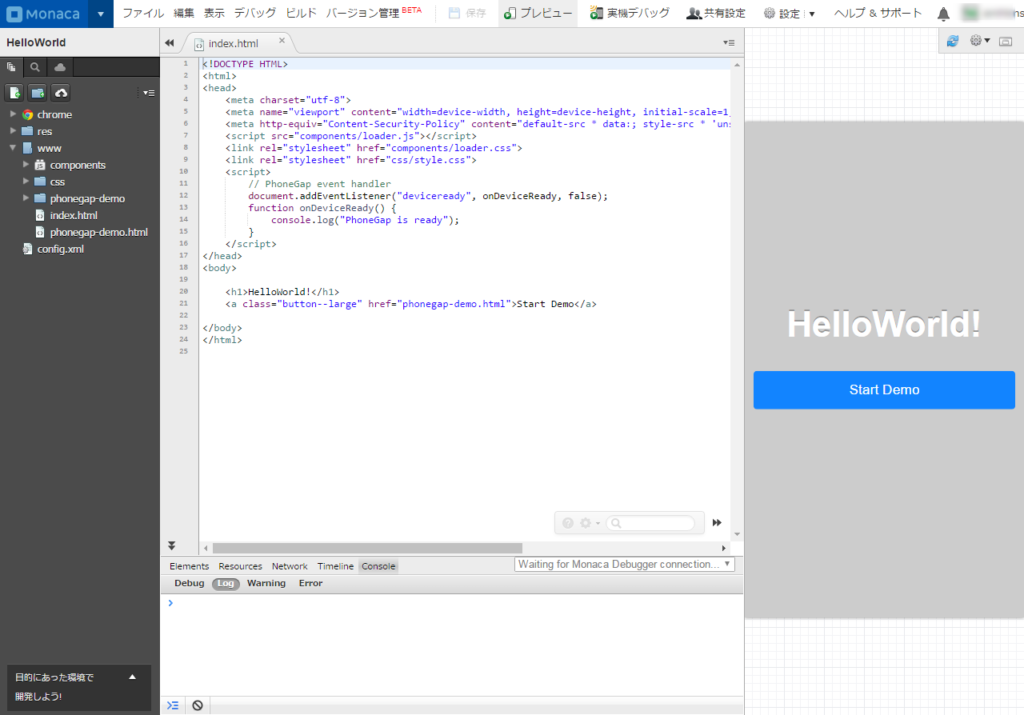
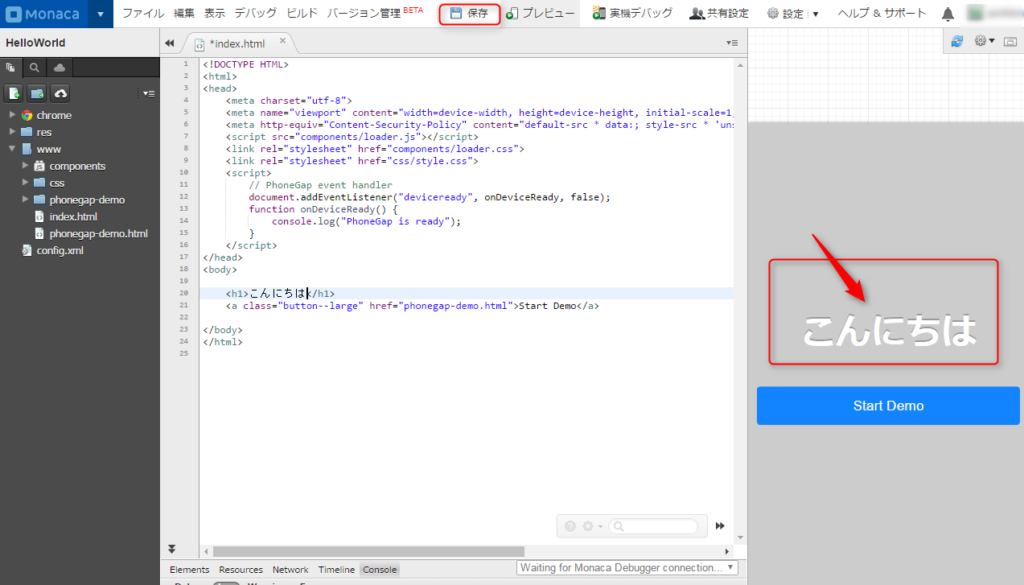
Monaca クラウド IDEが開きます。コーディングをしたりデバッグをしたり、ファイルをアップロードしたりと、開発に関わる作業を行う画面です。

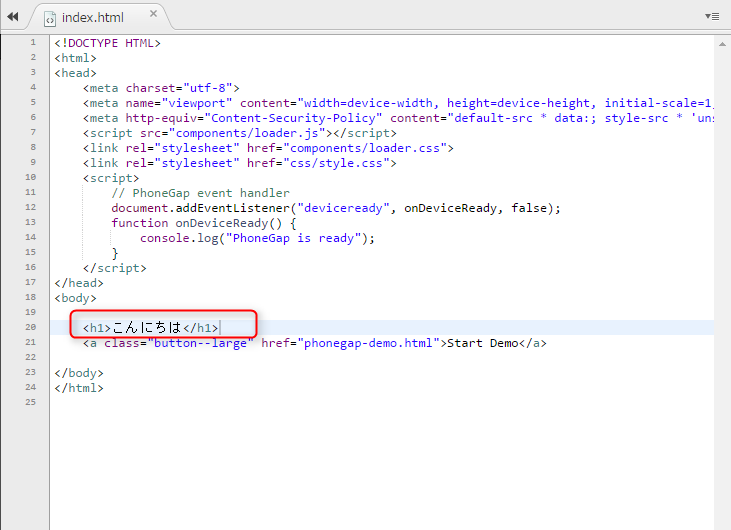
ここで少しプログラムソースを修正してみます。「HelloWorld!」を「こんにちは」に変更します。

保存ボタンを押します。すると画面右側のプレビュー画面が「HelloWorld!」から「こんにちは」に変わりました。、

スマホ端末を使ってデバッグしてみる
それではいよいよスマホを使って実際の画面を見てみましょう。
スマホにアプリをインストールする
スマホ端末でGoogle Playストアにいって「Monacaデバッガー」で検索し、インストールします。

さきほど会員登録したメールとパスワードを入力します。

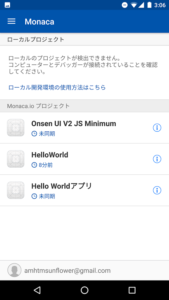
ログインすると以下のようなプロジェクト名の一覧画面が表示されます。

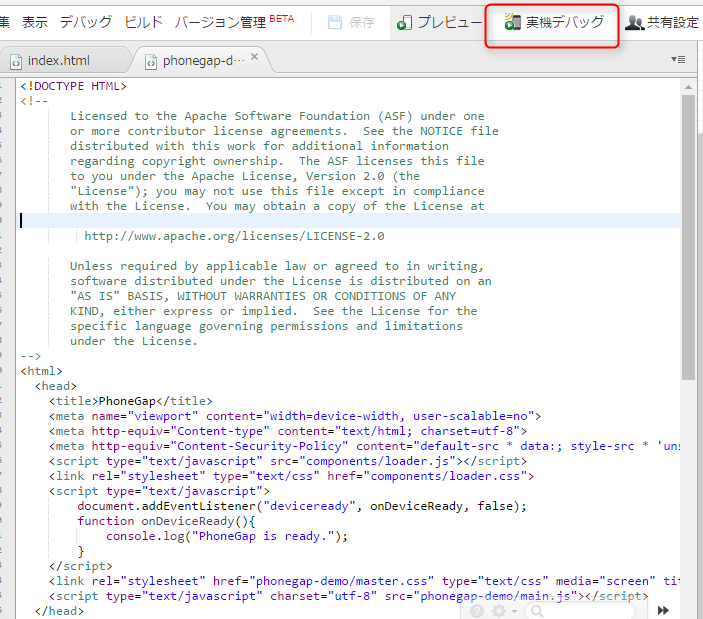
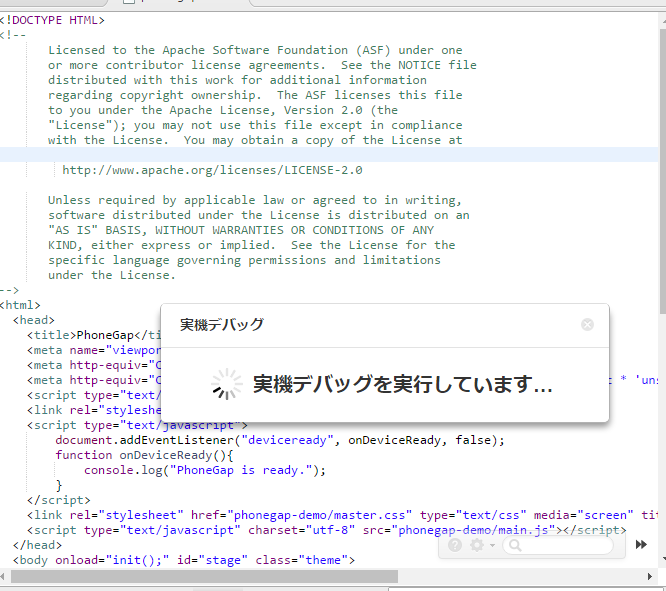
パソコンのMonaca クラウド IDE画面に戻ります。「実機デバッグ」をクリックします。

実機デバッグを実行していますメッセージが表示されます

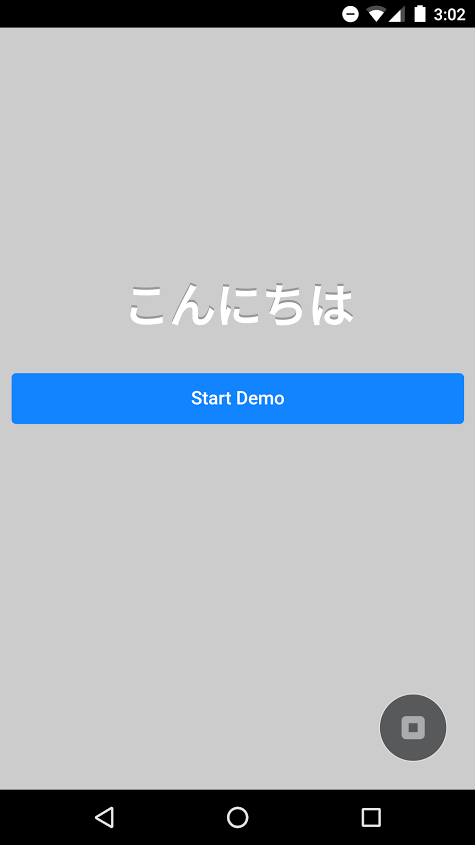
メッセージが消えたらスマホの画面に戻ります。プログラムを修正したあとの「こんにちは」の画面が表示されました。

まとめ
いかかでしたか?うまくいきましたか?
以下今回のまとめになります。
MonacaとはHTMLとCSS、JavaScriptで書けるクラウド上の統合開発環境である。
Monacaの公式サイトで会員登録をする。
新規プロジェクトを追加してMonaca クラウド IDEでプログラムソースの修正をする。
スマホにMonacaデバッガーをインストールする。
Monacaデバッガーで実際のプログラムの動きを確認する。
以上です。おつかれさまでした~。
[連載記事] Monacaを使ってスマホ用アプリを作ってみる
開発プラットフォームMonacaを使ってスマホ用のアプリを作っていきます。Monacaを使えばWEBブラウザだけでiOSやAndoroid用アプリが作れてしまうんです。
- Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ (本記事です)
- MonacaでTelリンクを使ってスマホからワンタップで電話発信する方法
- MonacaでAndroid アプリのビルドを実行してスマホにインストールする手順