
こんにちは~。「デザインもできるシステムエンジニア」のあつもり(@atumori17)です。今日も「時間クリエーター」としてバシバシ時短に取り組んでます!
前回は「Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ」をやりました。
今日はTelリンクを使って実際にスマホから電話をかけられるプログラムを作ってみます。
目次
サンプルプログラムを開く
monaca IDEを開きます。前回使った「こんにちは」を表示するサンプルプログラムを開きます。
スマホから電話をかけられるプログラムといっても、難しいものではなくHTMLを使用したとっても簡単でシンプルなプログラムなので安心してください。
サンプルプログラムのソースコードをコピーする
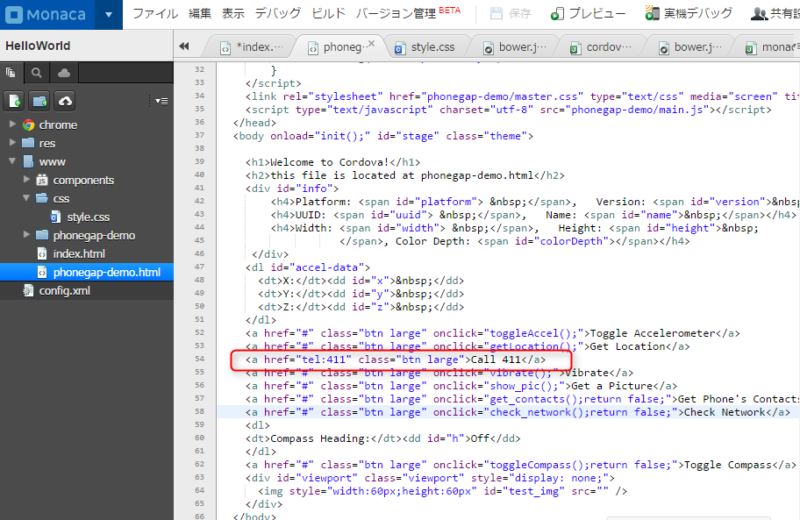
画面左側のツリービューの中にある「phonegap-demo.html」をクリックします。54行目の<a href~ではじまるコードをコピーします。

コピーしたコードは以下のようになります
|
1 |
<a class="btn large" href="tel:411">Call 411</a> |
コピーしたソースコードを貼り付ける
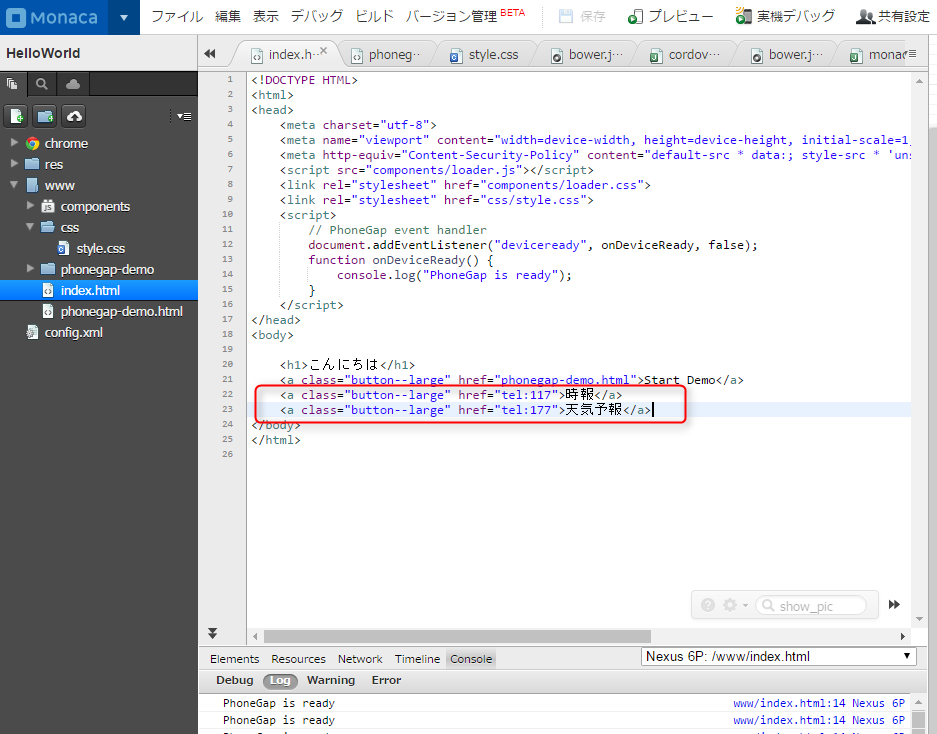
画面左のツリービューの中にある「index.html」をクリックします。
Start Demoの下にさきほどコピーしたコードを貼り付けます。

aタグhref属性に電話発信用のリンクを設定する
貼り付けたソースコードを以下のように修正します。
|
1 2 |
<a href="tel:117" class="btn large">時報</a> <a href="tel:177" class="btn large">天気予報</a> |
通常href属性にはWEBサイトのURLを指定しますが、tel:とすることで電話番号を指定できます。ここではtel:117、tel:177を指定してそれぞれ時報、天気予報に電話がかかるようにしてました。
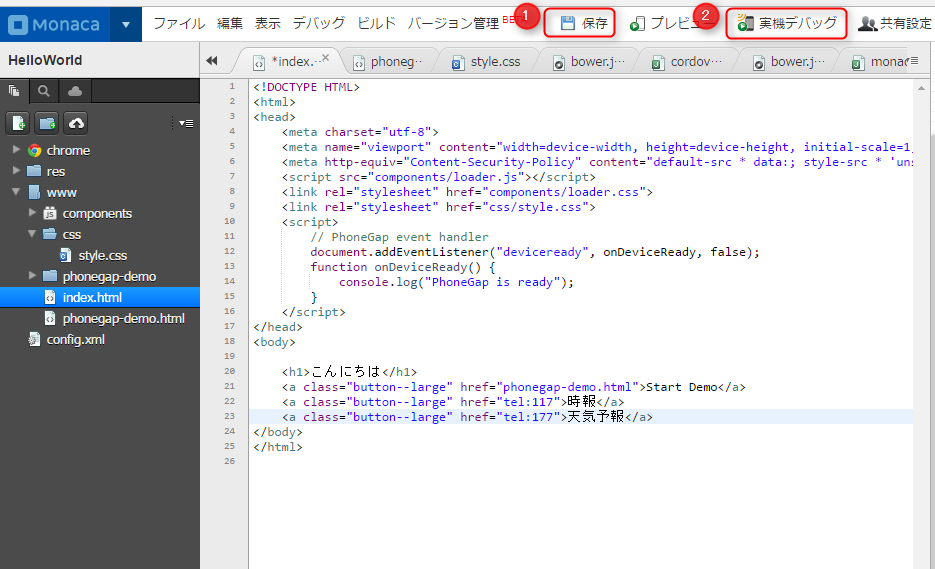
ソースコードを保存する
画面右上の保存ボタンをクリックします。

アプリケーションを動かしてみる
スマホからmonacaにログインします。パソコンのmonacaのIDEに戻り、実機デバックをクリックします。
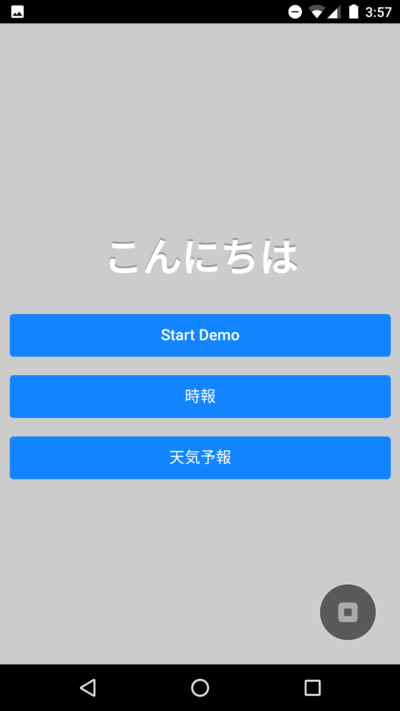
時報、天気予報ボタンが表示されました。時報ボタンをタップします。

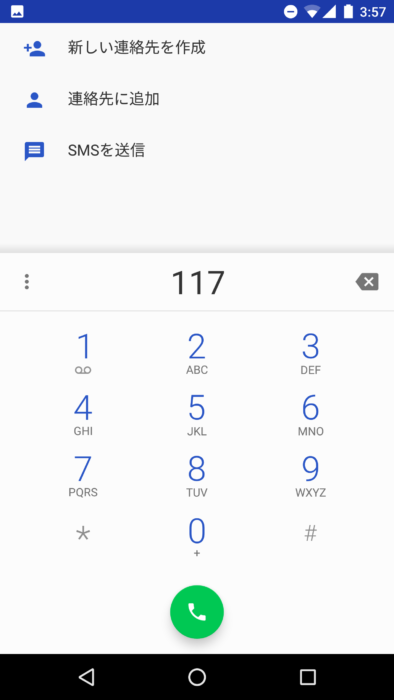
電話通話画面が表示されました。

まとめ
いかがでしたか?そんなに難しくなかったと思います。こういったちょい役立つプログラムを作ってmonacaの画面に慣れていくといいと思います。普段よく使う電話番号ボタンを作っておくと実用的に使えますね。
今回の内容をまとめます。
- aタグhref属性で電話発信用リンクを指定できる
- サンプルプログラムのソースコードを上手く流用すると効率的に開発できる
以上おつかれさまでした~。
時短のおつまみ
今日のおつまみはコレです!
今開いているウィンドウの一覧がサムネイル画像で見れるので、たくさんウィンドウが開いてるときに便利です。
それではまた~。
[連載記事] Monacaを使ってスマホ用アプリを作ってみる
開発プラットフォームMonacaを使ってスマホ用のアプリを作っていきます。Monacaを使えばWEBブラウザだけでiOSやAndoroid用アプリが作れてしまうんです。
- Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ
- MonacaでTelリンクを使ってスマホからワンタップで電話発信する方法 (本記事です)
- MonacaでAndroid アプリのビルドを実行してスマホにインストールする手順

