こんにちは~。「デザインもできるシステムエンジニア」のあつもり(@atumori17)です。
今回はChromeを使ってWebページを1ページに納めて画面キャプチャーを撮る方法を紹介します。
WEBページからスマホの利用明細書をキャプチャーしようとしたのですが、合計金額と明細が1画面でおさまらずに何かいい方法は探していたところ、Google Chromeのデベロッパーツールでできることを知ったんです。
アプリを新たにインストールする必要もないし、Google Chromeさえあればできるとっても便利な機能なので今回はその使い方を説明していきたいと思います。
Chromeのデベロッパーツールを使う
インターネットブラウザがGoogle Chromeでなければできないので、インストールしていない人はまずインストールしましょう。
ちなみに今回の方法はChromeの拡張機能は使わないでデベロッパーツールだけでお手軽にできちゃいます。それではさっそく手順を説明していきます。
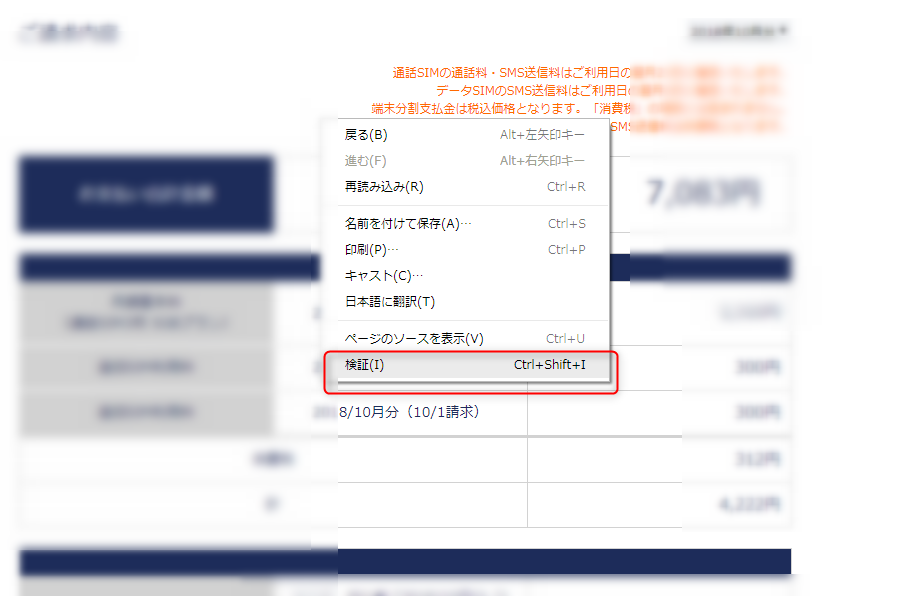
Chromeを起動し1ページに収めたい画面を表示させます。画面上で右クリックをし「検証」をクリックします。
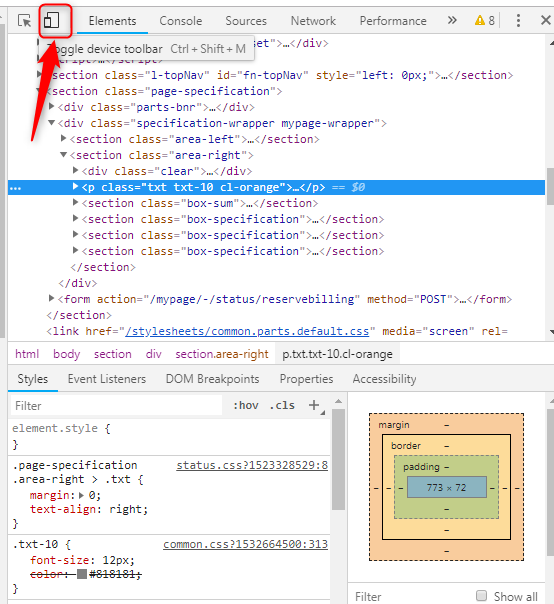
すると画面右にデベロッパーツールが表示されます。右上にあるスマホのようなアイコンをクリックしデバイスツールバーを表示させます。

画面左上にデバイスツールバー、画面中央に画面サイズを調整するつまみのようなものが表示されます。つまみをドラッグして画面サイズを調整しましょう。デバイスツールバーでデバイスを変更することでも画面サイズを変更できます。
ここで表示されている部分が画像としてキャプチャーされます。大きすぎると画面が切れてしまうので注意してください。逆に小さすぎると文字が小さすぎて読めなくなってしまいます。
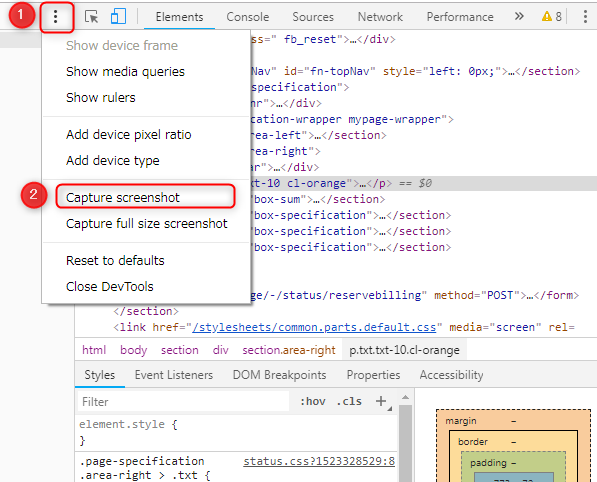
デベロッパーツールのツールボックスからメニューのアイコンをクリックし「Capture screenshot」をクリックします。
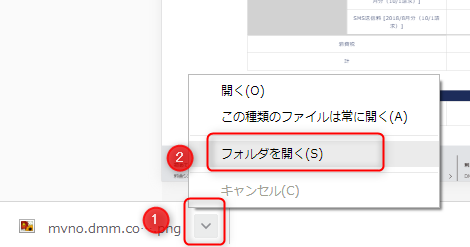
キャプチャーされた画像がダウンロードされ、画面左下にファイル名が表示されます。ファイル名の右にある矢印をクリックし「フォルダを開く」をクリックします。

ダウンロードフォルダが開き、キャプチャーした画像ファイルがあるのがわかります。

開いてみると1ページに収まっている画像が表示されました。

あまりページ数が多いと文字が小さくなってしまいます。目安として2~3ページくらいが限界だと思います。
まとめ
いかがでしたか?今回はChromeを使ってWebページを1ページにおさめて画面キャプチャーを撮る方法でした。利用明細書や会員登録情報を撮っておきたいときなど、とっても便利な機能なのでぜひ試してみてください。